まずは、レイアウトを作成するための台紙を描きます。
基本概念
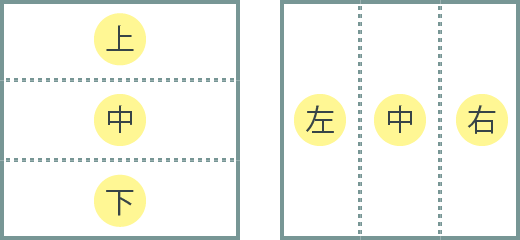
配置を考案する時、おおよその場合は、対象となる範囲の「上・中・下」と「左・中央・右」で位置を指し示す事ができます。
これは、様々なアプリケーションにおける「上揃え」「中揃え」「下揃え」、「左寄せ」「中央寄せ」「右寄せ」といったものと同じです。

この3つの分割は多くの人が認識している区分けであり、位置を示す最小区分とも言えるため、レイアウトを考案するにあたってこれを利用します。
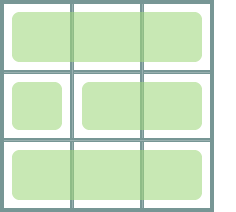
3×3パネルについて
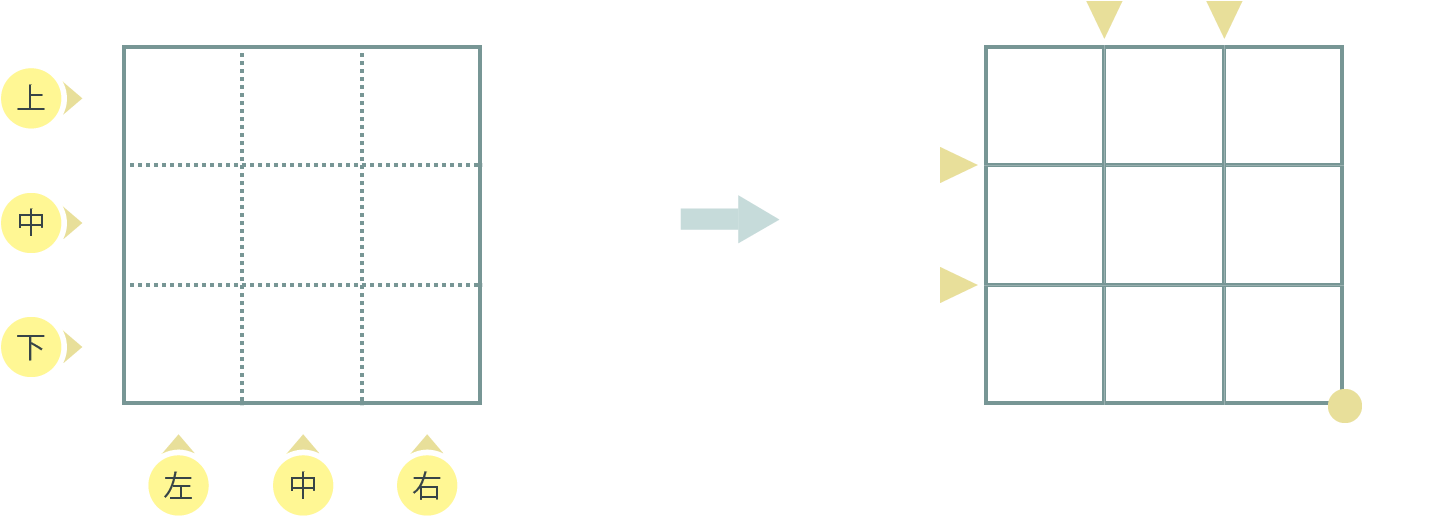
3×3パネルは、レイアウト考案のための「台紙」のような存在です。
基本概念の縦方向と横方向の最小分割を組み合わせ、3×3のパネルとします。

各基準線は、ウェブサイトのレイアウトに見えやすくなるよう、任意に動かせるものとします。
このパネルをもとに、ウェブサイトの様々な「レイアウトイメージ」を作成します。
※縦方向の分割とは、横の分割線により、対象を上・中・下に分割する事を指し、横方向の分割とは、縦の分割線により、対象を左・中・右に分割する事を指します。
レイアウトイメージの作成
ウェブサイトのレイアウト図を作成する方法です。
3×3パネルを必要に応じて連結し、ウェブサイトの大枠のレイアウトを成形します。
縦なら縦のみ、横なら横のみの連結とし、L字型には連結できないものとします。
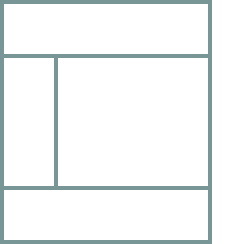
ここではシンプルな「左サイドカラム」のレイアウトイメージ作成方法を説明します。
-
 1・台紙を描く
1・台紙を描く -
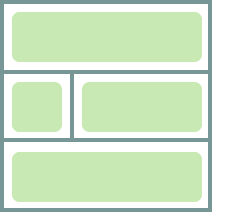
 2・領域分けをおこなう
2・領域分けをおこなう目的のレイアウトに近づけるように、9個のパネルを任意に領域分けします。
-
 3・ジョイントする
3・ジョイントする領域分けしたパネルをジョイントします。
-
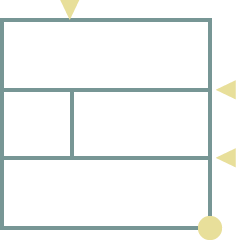
 4・基準線を動かす
4・基準線を動かすWEBのレイアウトに見えるよう、元の基準線を動かします。
-
 5・レイアウトイメージ完成
5・レイアウトイメージ完成「レイアウトイメージ」の完成です。
このステップは、レイアウトを最初から考える場合の思考手順となります。
デザイン時の骨格レイアウトの考案や、部品の配置、コーディング時にデザインカンプを見合わせて構造をあてはめ、組み立てる時などに使用できます。
このように作成(もしくは考案)したレイアウトイメージを、コード化の法則に従ってHTML化します。
レイアウトのコード化
作成した「レイアウトイメージ」をコード化します。
CSSについては、floatやpositionによる実装、display:flexによる実装、display:gridによる実装が考えられます。
重要な事は、同じ法則で自由にコード化できるようになることであり、CSSの実装方法を制限しているわけではない事に注意しながらご覧ください。
ここでは例として、floatによる実装を想定したコード化の方法を紹介します。
基本ルール
floatによる実装を想定した場合のコード化のルールは、「先に縦方向に分割してから、それぞれの内部で横に分割する」事です。
すべてのレイアウトイメージは、この手順によって再現可能になります。
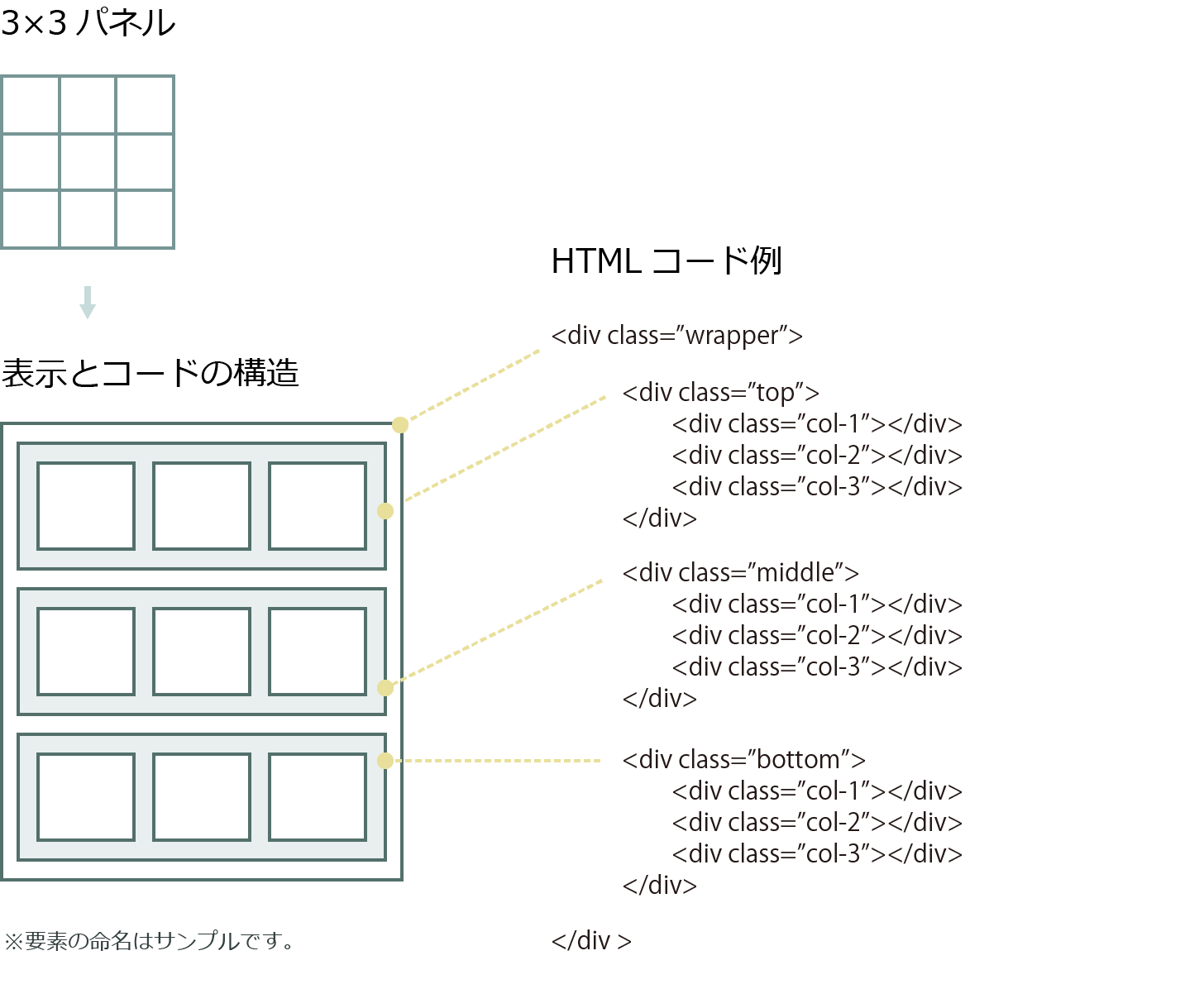
以下は、3×3パネルをデフォルトの状態でコード化した例です。

実際の「レイアウトイメージ」は、各パネルを連結して作成するため、上記のデフォルト状態のものよりも要素が少なくなります。
最もシンプルな、ヘッダー、メイン、フッターのレイアウトであれば、縦方向への分割ボックス3つで完了します。
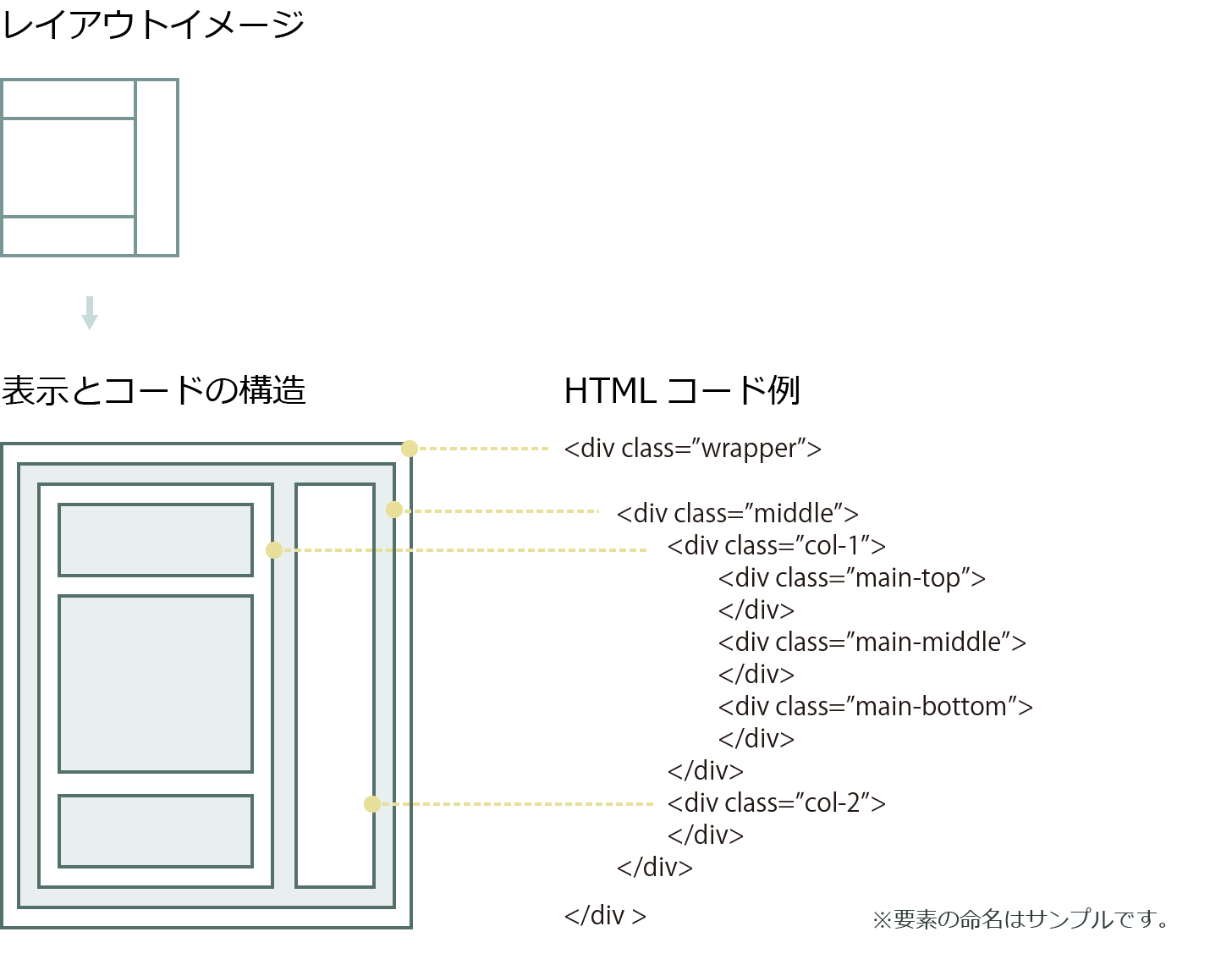
横方向の分割から開始する場合
画面を大きく左右に分割するペイン構造の場合、先に縦に分割する要素がありません。
以下は、右サイドをメニューエリアとするようなサイトを想定した例です。

floatによる実装の場合、万が一の時のための影響分離と、上部や下部に大きな要素が追加になるなどの変更にすぐに対応できるよう、中段要素は必ず設置します。(上記の例であれば.middleです)
複雑な構造の場合
L字型のシステム管理画面などにおいて、内部の主要操作部分にもカラムが必要になるような複雑な構造にも対応できます。
方法は、レイアウトイメージ作成時に、3×3パネルを必要な箇所にネストします。
それぞれ、上記に記載した方法によって組み立てる事で、複雑な構造にも対応できるようになります。
パネルをネストする場合
3×3パネルをネストした場合には、内部に配置するパネルのコンテナとなる大外のラッパーは省略し、縦割りの要素から記述する事ができます。
ネストしているという事は、その外側に既にコンテナの役割を果たす要素が存在しているためです。