コーディング方法について
どのようなサイトでも同じアプローチでコーディングするためには、各要素にどのような名前を与えるのかをあらかじめルール化しておくと便利です。
命名は普段使いなれた規則により定めてください。
実際のルール化の参考として具体例が必要な場合は、以下のガイドをご覧ください。
要素命名と役割のガイド
まずガイド掲載におけるルールを以下に記します。
内容物との分離を図るため、「CASC Layout要素」のルールと、「HTML文書構造の影響分離」のガイドを併用します。
ルール
-
このガイドを記載するにあたってのルール
- 識別性を高めるために「l-」のプレフィックスを利用(※Layoutの短縮形)
-
CASCにおけるルールとガイド
- Layout要素にはデザイン再現のための装飾を与えない
- Layout要素は、内部に配置する部品(モジュール)の間仕切りと、影響分離の役割に徹する
- bodyに属するheader・main・footer・asideなどのHTMLタグにはスタイルを与えず、単独で意味付けのみに使用する
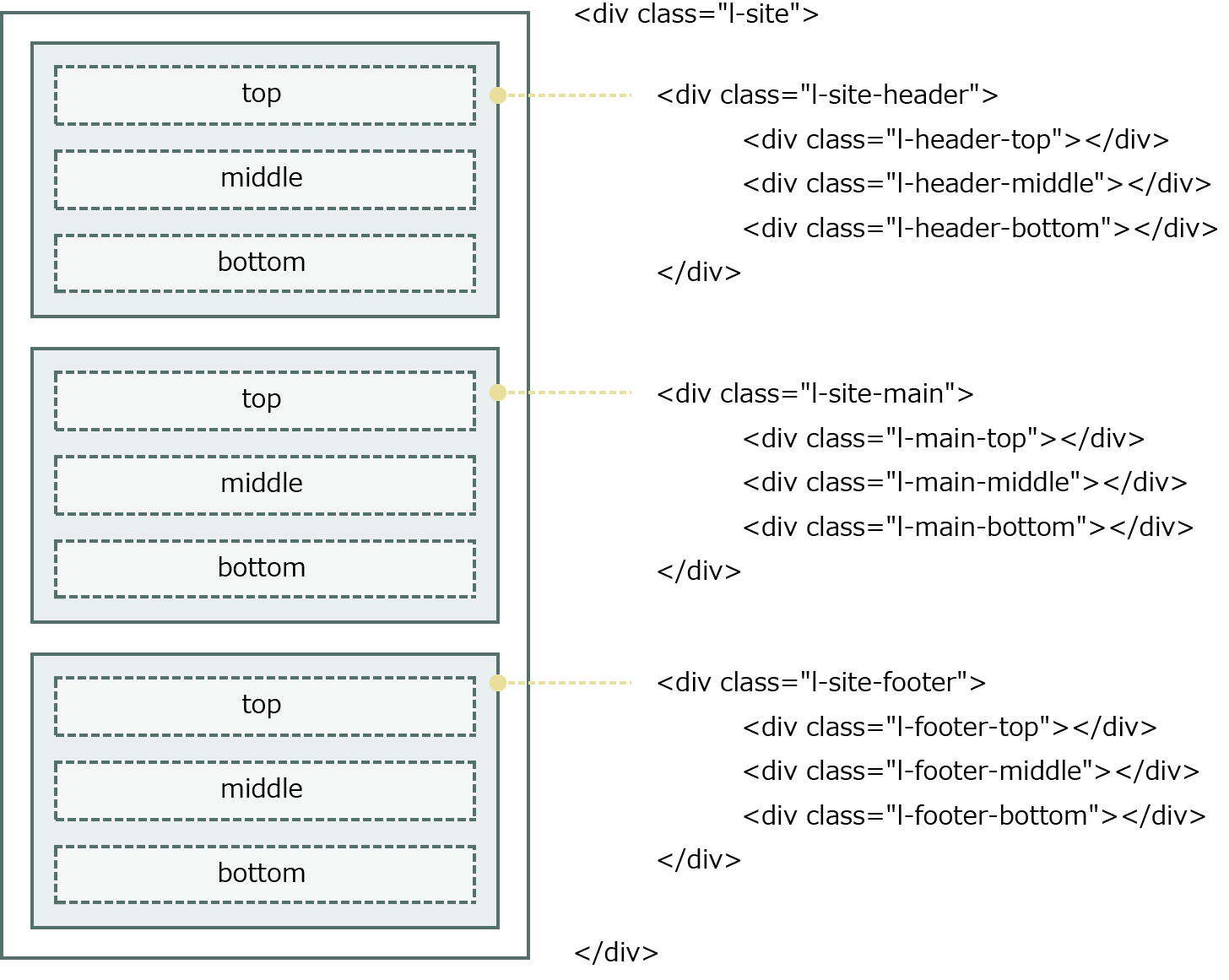
最小構造とHTMLコード
シングルカラムのレイアウトを再現する最小の構造と要素配置・命名の例です。

1・全体包括要素
| .l-site |
bodyタグ直下に配置する、すべての要素を包括するラッパー。 サイト表示におけるすべてのデータを内包している事を示す。 |
|---|
2・主となる要素
| .l-site-header |
サイトのヘッダー用のレイアウト要素である事を示す。 内部にはサイトヘッダー用のモジュールを配置する。 この要素内部の任意の場所(意味づけしたい目的の箇所)にHTMLのheaderタグを差し込む。 |
|---|---|
| .l-site-main |
サイトのメインのレイアウト要素である事を示す。 内部にはメイン用のモジュールを配置する。 この要素内部の任意の場所(意味づけしたい目的の箇所)にHTMLのheaderタグを差し込む。 |
| .l-site-footer |
サイトのフッター用のレイアウト要素である事を示す。 内部にはフッター用のモジュールを配置する。 この要素内部の任意の場所(意味づけしたい目的の箇所)にHTMLのfooterタグを差し込む。 |
複雑なカラム構造のものなど、レイアウトによっては上記を使用しない方がコードがシンプルになる場合もあります。
あくまでHTML構造とレイアウトは分離して考え、最適な構造化をおこないます。
3・横分割用の要素
横方向の分割は、縦方向に分割したボックス内部で任意に分割します。
命名に関しては、「col-数字」や「span-数字」、「primary・secondary」といった汎用的な語句や、「main」「sub」などの意味をもたせたものなど、サイトの特性に応じて自由に名前を与えてください。
複雑なカラム構成の時にレイアウト要素をネストする場合、CSSの子孫セレクタを使用していると影響が出るため、異なる要素名にする必要がある事に注意してください。
CSSの記述
CSSの記述は、floatやflexなど、プロジェクトのルールに応じて自由に使用できます。
主となる要素の内部補助分割
主となる要素の内部における補助的な分割要素です。
それぞれ、top・middle・bottomと名前を与える事で、構造上の位置(上・中・下)を明示し、必要な場合のみ使用します。
最大で配置した場合は、以下のような構造となります。

必要に応じて、それぞれの内部で横方向の分割をおこないます。
用例としては、main-topには幅いっぱいのページ見出しを配置し、main-middle内部でコンテンツとメニューのカラムを構築。main-bottomには、関連した記事のリンクをコンテンツに応じて配置する。などです。
|
.l-header-top .l-header-middle .l-header-bottom |
.l-site-header内部で使用する補助用の縦方向分割要素。 モジュールの影響を分離するために縦方向に分割し、コード上からheader内部の位置関係を明示することができる。 横方向の分割が必要な場合は、この内部で分割する。 |
|---|---|
|
.l-main-top .l-main-middle .l-main-bottom |
.l-site-main内部で使用する補助用の縦方向分割要素。 ※役割は同上 |
|
.l-footer-top .l-footer-middle .l-footer-bottom |
.l-site-footer内部で使用する補助用の縦方向分割要素。 ※役割は同上 |
これらは補助分割要素のため不要であれば使用する必要はありませんが、middleのみを常時設置しておくと、後の運用フェーズにおいて大きな要素追加や構造の組み替えが発生した場合でも、上下に要素を追加しやすくなります。
大外の補助要素
以下の要素は、横分割から開始するようなレイアウトや、レイアウトイメージをネストして使用するような複雑なカラム構造の場合のみ使用します。
| .l-site-top | .l-siteに対する上段部分である事を示す。 |
|---|---|
| .l-site-middle |
.l-siteに対する中段部分である事を示す。 画面を先に大きく横分割するような構造の場合は必須。 |
| .l-site-bottom |
.l-siteに対する下段部分である事を示す。 |
それぞれ必要に応じて、内部で横分割します。
各要素の内部には、「主となる要素」を配置できます。
用例としては、「.l-site」直下に「.l-site-middle」を配置し、内部で左右に画面を分断。
左側には「.l-site-header」を配置。右側に「.l-site-main」と「.l-site-footer」を連続で配置する。といったものです。
コードをシンプルにしたい場合や、必要の無い場合は「主となる要素」を配置せずに直接モジュールを配置しても、とくに問題はありません。
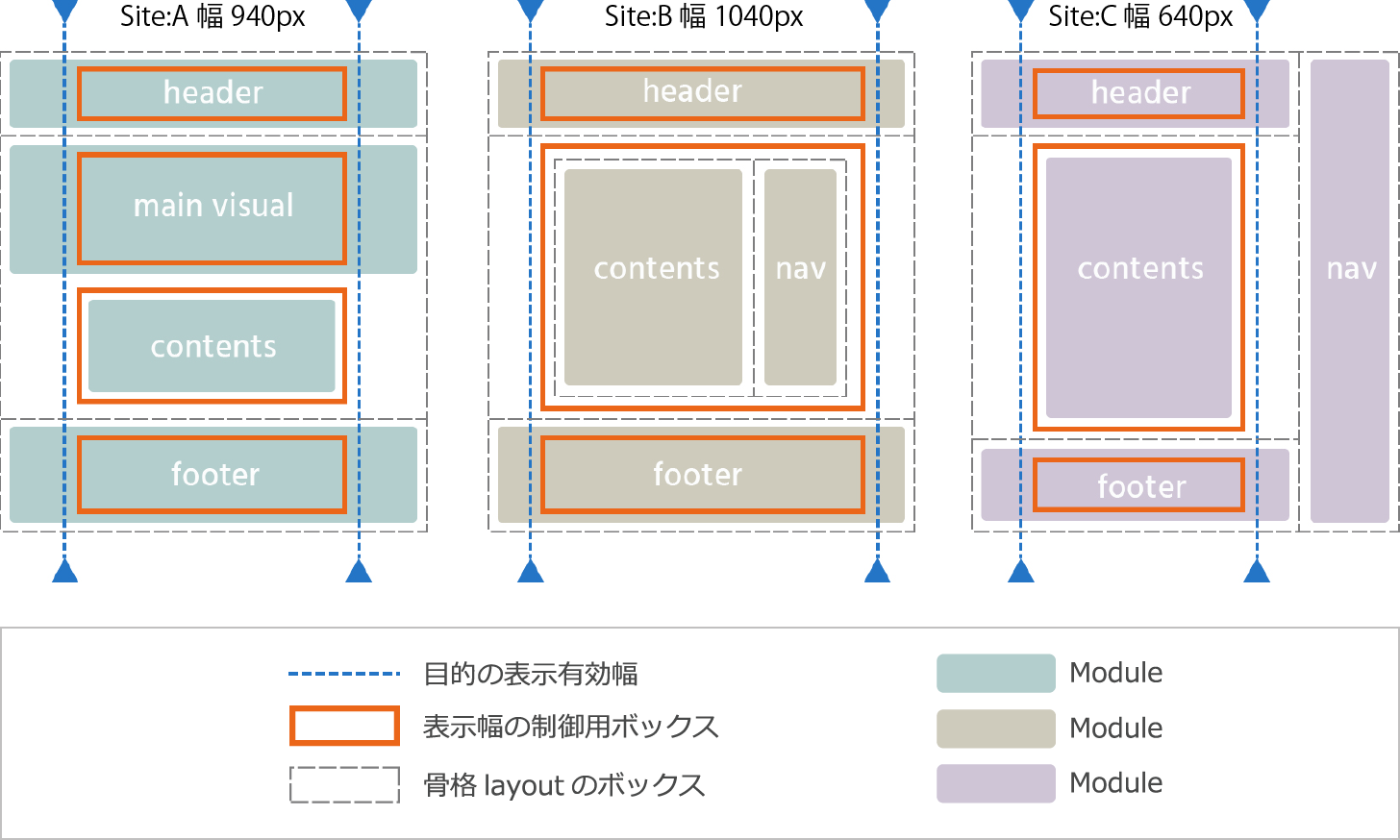
コンテンツ有効幅の制御
コンテンツの有効幅をHTMLの記述によって制御するためのボックスです。
以下のように、コンテンツの表示有効幅に特化したボックスを作成し、同じものをHTML側に記述する(任意の箇所に差し込む)事によって、さまざまな要素のインナーやアウターとして使用する事ができます。

| .l-width | サイトの有効幅を制御している事を示す。あらゆる箇所で表示幅を統一するための補助用要素。 |
|---|
この要素は、どこにでも使用できます。
もしヘッダー・フッター部分とコンテンツ部分で有効幅を変えるなど、複数の幅指定が必要な時には、「.l-width-任意の語句」でバリエーションを追加定義します。
使い方について
これらの命名が使い慣れた法則と類似していればそのまま使えるかもしれませんが、そうではない場合、冒頭に書いた通り、普段使い慣れた規則にしたがってルール化してください。
とくにCSS設計思想によっては、Layout要素そのものにデザイン再現のための装飾をほどこす場合もあります。
またdisplay:gridを使用する場合は、HTMLの記述そのものが変わる事も考えられます。
LACSSの目的は、同じ法則で描いた図形をサイトのレイアウトとしてコード化する事で、実装のバラつき低減や考える時間を短縮する事にあるため、これらのガイドは参考としてお使いください。