
ウェブサイト レイアウト設計メソッド
LACSSは、ウェブサイトの異なる骨格レイアウトを同じ法則に基づき生成し、同じアプローチでコード化するための手法です。
基本的なレイアウトパターンは38種類あり、これを組み合わせるだけでも38×38=1444種類のレイアウトが作成できます。
これらは、デザインのレイアウト考案や、デザインカンプからコードを組み立てる(構造を設計する)時にも使用できます。
コード化の方法と目的
この仕組みの目的は、毎回似た内容で悩んだり、メンテナンスの把握時間を短縮することです。
同じ法則によるコード化のアプローチを確立する事によって、サイトごとや制作者ごとの実装のバラつきを抑える事ができます。
このサイトに掲載しているコード化の法則・ガイドは、あくまで参考とし、実際の導入は使いやすい命名を使用したり、独自にルール化してください。
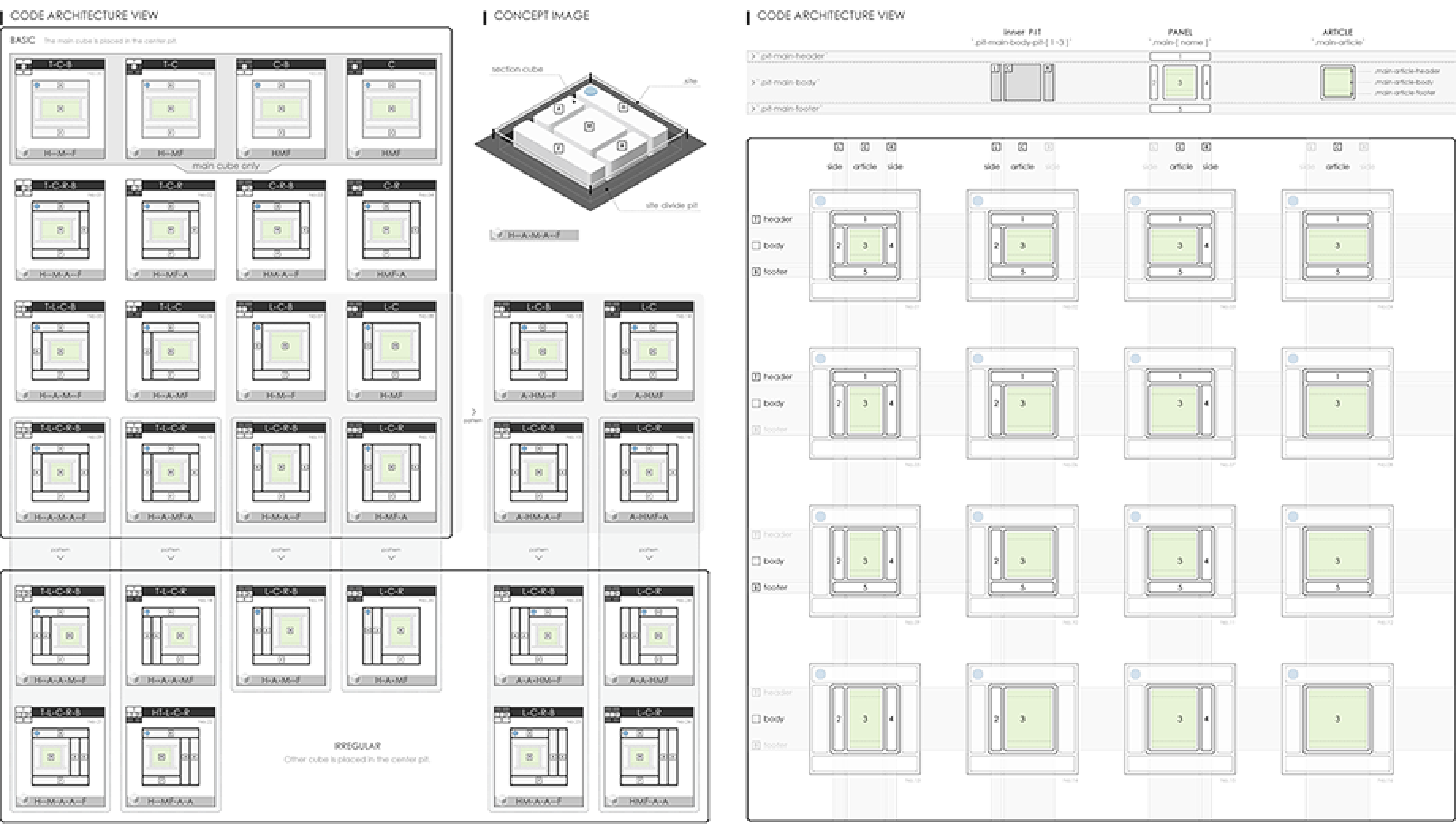
LACSSコンセプトシート

上記は、同じ考え方でどれだけのパターンを作成できるかを確認するために作成した、LACSS設計初期のコンセプトシート(※参考資料)です。
上記参考資料の状態でも、左側で計27種類と、右側の内部ネストのパターン計16種類で、乗算すると432パターンの配置が可能である事を示しています。
公開元
当サイトは、Qwi Projectにより企画・設計・公開しています。
概念や手法の導入についてライセンスが発生する事は無く、ダウンロードファイルのみMITライセンスが適用されます。詳細についてはこちらのページをご覧ください。